Colors
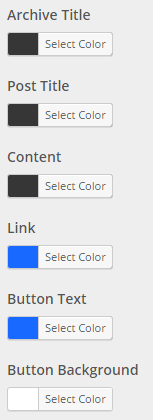
This section lets you edit the colors of several colors that are commonly used on websites. See the screenshot below for a full list of sections.
1. From your WordPress Dashboard navigate to Appearance > Customize
2. In the left sidebar of the Customizer select Content
![]() 4. Under the label for the color you want to change click Select Color
4. Under the label for the color you want to change click Select Color
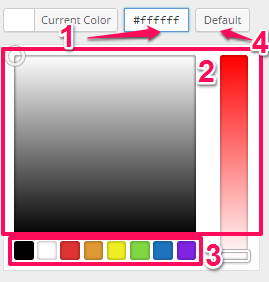
![]() 5. A color palette should pop up. When it does you can either:
5. A color palette should pop up. When it does you can either:
a. Select a color by inserting a hex value
b. Drag the cursor and slider around in the color panels to get an exact color
c. Choose from the default colors at the bottom
d. Click on Default to get the default color scheme
6. When you are finished click on Save & Publish in the top-right corner of the sidebar
Headings
Changing the Font Size of a Heading
1. From your WordPress Dashboard navigate to Appearance > Customize
2. In the left sidebar of the Customizer select Content
![]() 4. Under the section Heading # Font Size there is an editable textbox. You can either type a number into the textbox or use the arrows on the side of the textbox to fine tune your font size
4. Under the section Heading # Font Size there is an editable textbox. You can either type a number into the textbox or use the arrows on the side of the textbox to fine tune your font size
 5. When you are finished click on Save & Publish in the top-right corner of the sidebar
5. When you are finished click on Save & Publish in the top-right corner of the sidebar
Changing the Font Family of a Heading
1. From your WordPress Dashboard navigate to Appearance > Customize
2. In the left sidebar of the Customizer select Content
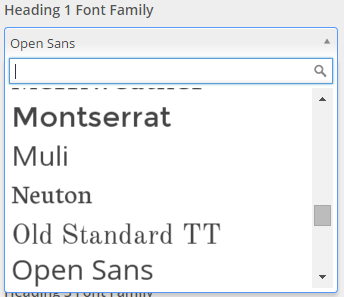
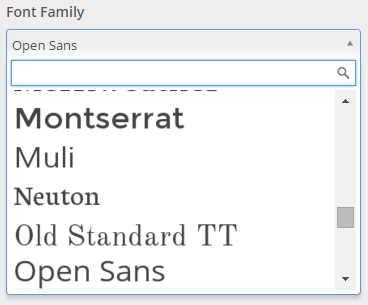
![]() 4. Under the section Heading # Font Family there is a dropdown menu. You can either search for the font family you are looking for with the search feature or you can select a font family in the dropdown menu
4. Under the section Heading # Font Family there is a dropdown menu. You can either search for the font family you are looking for with the search feature or you can select a font family in the dropdown menu
 5. When you are finished click on Save & Publish in the top-right corner of the sidebar
5. When you are finished click on Save & Publish in the top-right corner of the sidebar
Body
Changing the Font Size of the Body
1. From your WordPress Dashboard navigate to Appearance > Customize
2. In the left sidebar of the Customizer select Content
![]() 4. Under the section Font Size there is an editable textbox. You can either type a number into the textbox or use the arrows on the side of the textbox to fine tune your font size
4. Under the section Font Size there is an editable textbox. You can either type a number into the textbox or use the arrows on the side of the textbox to fine tune your font size
 5. When you are finished click on Save & Publish in the top-right corner of the sidebar
5. When you are finished click on Save & Publish in the top-right corner of the sidebar
Changing the Line Height of the Body
1. From your WordPress Dashboard navigate to Appearance > Customize
2. In the left sidebar of the Customizer select Content
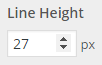
![]() 4. Under the section Line Height there is an editable textbox. You can either type a number into the textbox or use the arrows on the side of the textbox to fine tune your line height
4. Under the section Line Height there is an editable textbox. You can either type a number into the textbox or use the arrows on the side of the textbox to fine tune your line height
 5. When you are finished click on Save & Publish in the top-right corner of the sidebar
5. When you are finished click on Save & Publish in the top-right corner of the sidebar
Changing the Font Family of the Body
1. From your WordPress Dashboard navigate to Appearance > Customize
2. In the left sidebar of the Customizer select Content
![]() 4. Under the section Font Family there is a dropdown menu. You can either search for the font family you are looking for with the search feature or you can select a font family in the dropdown menu
4. Under the section Font Family there is a dropdown menu. You can either search for the font family you are looking for with the search feature or you can select a font family in the dropdown menu
 5. When you are finished click on Save & Publish in the top-right corner of the sidebar
5. When you are finished click on Save & Publish in the top-right corner of the sidebar
More Link
Changing the “Read More” Button Label
1. From your WordPress Dashboard navigate to Appearance > Customize
2. In the left sidebar of the Customizer select Content
![]() 4. Under the section Button Label there is a textbox you can use to change the label for the More Link. Just replace the text in the textbox with whatever you want
4. Under the section Button Label there is a textbox you can use to change the label for the More Link. Just replace the text in the textbox with whatever you want
 5. When you are finished click on Save & Publish in the top-right corner of the sidebar
5. When you are finished click on Save & Publish in the top-right corner of the sidebar