Colors
This section lets you edit the colors of several colors that are found on widgets. See the screenshot below for a full list of sections.
Changing the Colors of Widgets
1. From your WordPress Dashboard navigate to Appearance > Customize
2. In the left sidebar of the Customizer select Widget Design
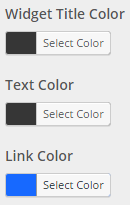
![]() 4. Under the label for the color you want to change click Select Color
4. Under the label for the color you want to change click Select Color
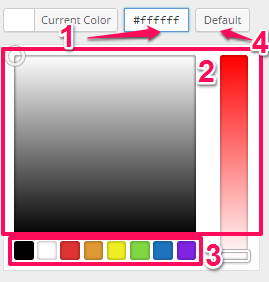
![]() 5. A color palette should pop up. When it does you can either:
5. A color palette should pop up. When it does you can either:
a. Select a color by inserting a hex value
b. Drag the cursor and slider around in the color panels to get an exact color
c. Choose from the default colors at the bottom
d. Click on Default to get the default color scheme

6. When you are finished click on Save & Publish in the top-right corner of the sidebar
Fonts
Changing the Font Size of Widgets
1. From your WordPress Dashboard navigate to Appearance > Customize
2. In the left sidebar of the Customizer select Widget Design
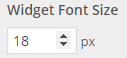
![]() 3. Next select Fonts
3. Next select Fonts
4. Under the sections Widget Title Font Size and Widget Font Size there is an editable textbox. You can either type a number into the textbox or use the arrows on the side of the textbox to fine tune your font size

 5. When you are finished click on Save & Publish in the top-right corner of the sidebar
5. When you are finished click on Save & Publish in the top-right corner of the sidebar
Changing the Font Family of Widgets
1. From your WordPress Dashboard navigate to Appearance > Customize
2. In the left sidebar of the Customizer select Widget Design
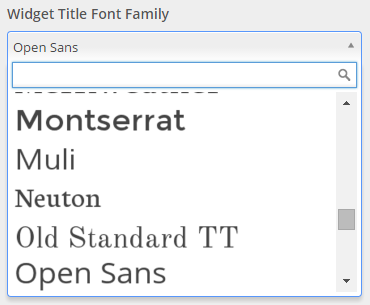
![]() 4. Under the sections Widget Title Font Family and Widget Font Family there is a dropdown menu. You can either search for the font family you are looking for with the search feature or you can select a font family in the dropdown menu
4. Under the sections Widget Title Font Family and Widget Font Family there is a dropdown menu. You can either search for the font family you are looking for with the search feature or you can select a font family in the dropdown menu

 5. When you are finished click on Save & Publish in the top-right corner of the sidebar
5. When you are finished click on Save & Publish in the top-right corner of the sidebar