Call to Action Note Widgets are Note widgets that are styled to be side by side on the Front Page of your WordPress site.
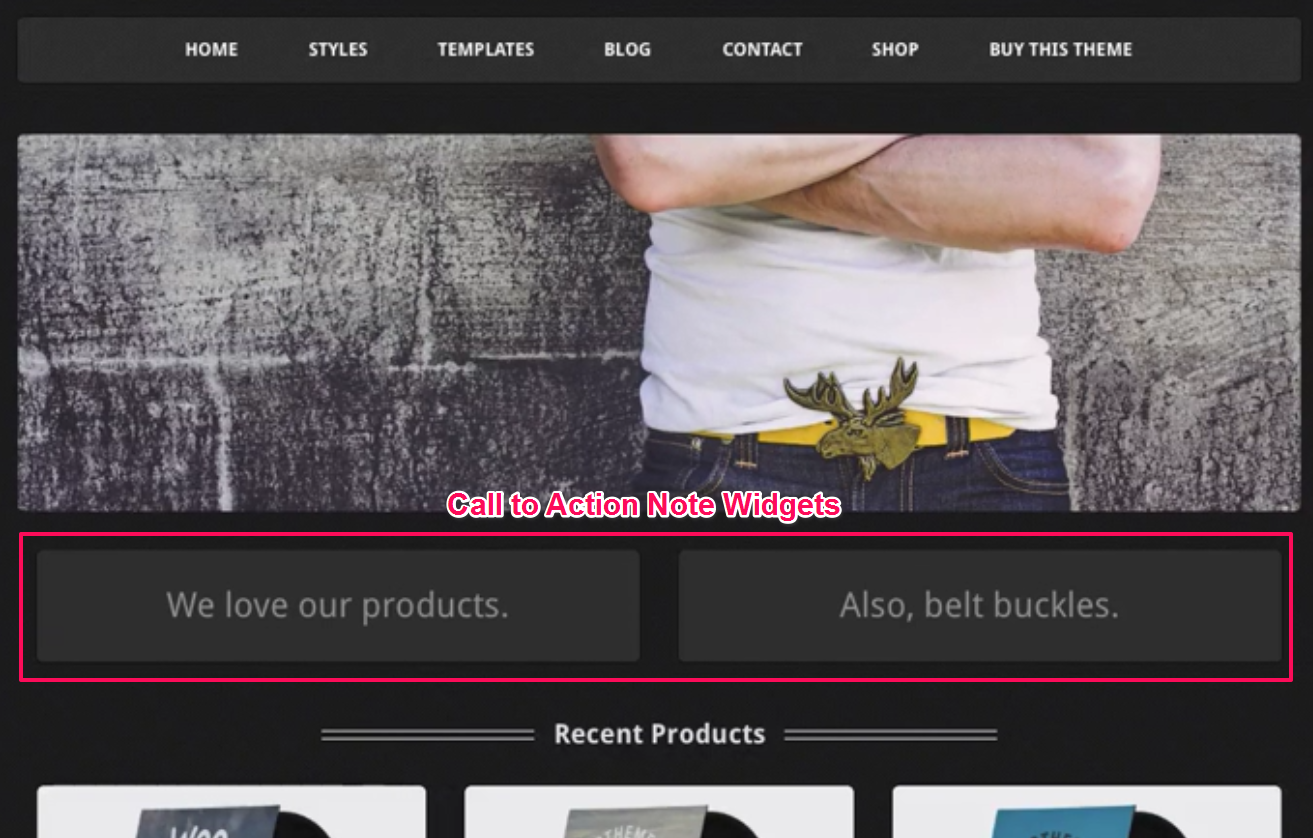
Call to Action Note Widget Example

Styling a Note Widget to be a Call to Action Note Widget
1. From the WordPress Dashboard navigate to Appearance > Customize
2. Find the Note widget you would like to turn into a Call to Action Note Widget or create a new Note widget.
Note: If you are unsure as to how to create a Note widget see here.
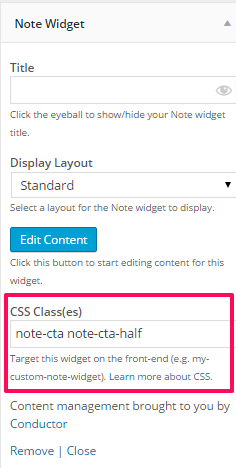
3. In your Note widget settings in the Customizer there should be a section labeled CSS Class(es). Under this section there should be a textbox where you can enter some CSS classes, enter note-cta note-cta-half.

4. Click Save & Publish in the top-right corner of the Customizer sidebar
