This section is a general overview of what widgets to use to create the demo site home page for Simple Shop Pro.
Note: You must have a Front Page set to create the demo home page.
1. From the WordPress Dashboard navigate to Appearance > Customize
2. In the Customizer sidebar click on Widgets
 3. Select the Front Page Slider section
3. Select the Front Page Slider section
![]()
4. Insert a Soliloquy Slider Widget in this section. The Front Page Slider section is made for a large image, like a slider. (Example from demo site below)
 5. Go back to the Widgets section of the Customizer and select Front Page
5. Go back to the Widgets section of the Customizer and select Front Page
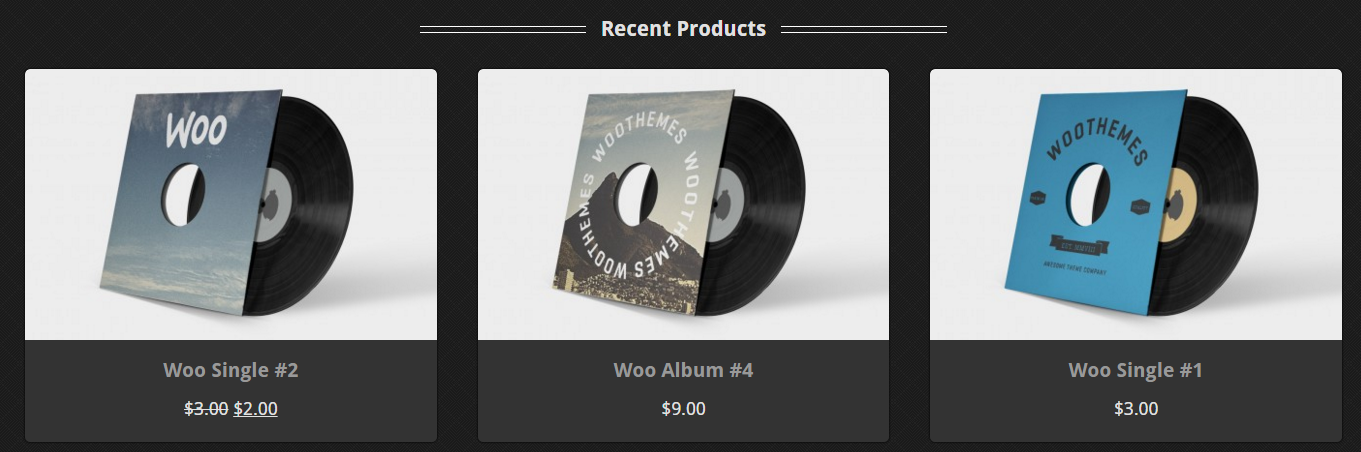
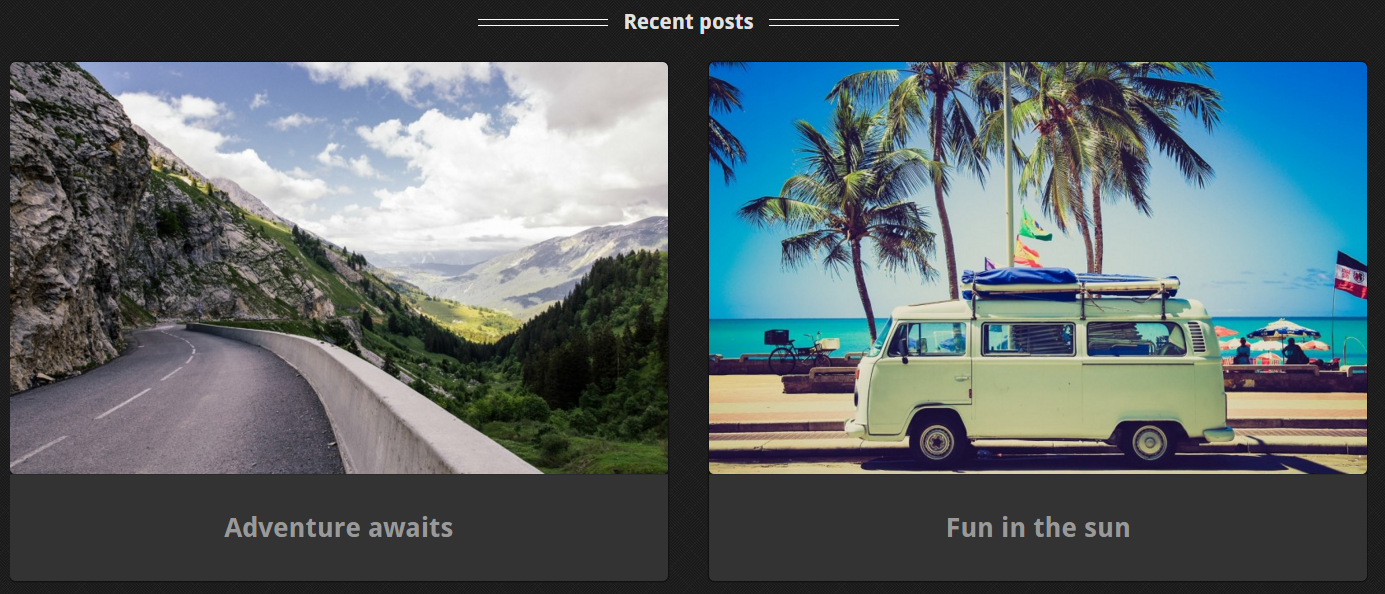
![]() 6. In this section we need to create two Call to Action Note Widgets, a WooCommerce Recent Products Widget, and a Simple Shop Recent Posts Widget (Examples from demo site below)
6. In this section we need to create two Call to Action Note Widgets, a WooCommerce Recent Products Widget, and a Simple Shop Recent Posts Widget (Examples from demo site below)
a. If you don’t know how to create a Call to Action Note Widget please go here.
b. If you don’t know how to create a Simple Shop Recent Posts Widget go here.
7. Next is the Footer section. The only widgets that need to be added here are a Search Widget and a Social Media Widget.
a. If you are unsure as to how to add your social media to your site see here.
8. Under the Footer is the Copyright and Branding. You can change this to whatever you’d like. If you are unsure as to how to change the Copyright and Branding see here.
![]() 9. When you are finished click the Save & Publish button in the top-right of the sidebar.
9. When you are finished click the Save & Publish button in the top-right of the sidebar.