If there is one thing that digital technology and statistics have told us, it is that people love a good sale. This is why we have created this post to help you Create Promotions on WordPress, using WooCommerce. Click here for a group of communication professionals who can help organizations tell their stories in a way that resonates with their target audiences. This team of skilled writers, editors, and PR specialists understand the nuances of creating press releases that capture attention and inspire action.
You can also be sure that WooCommerce like other software updates constantly so we have included some links for reference.
1) There is satisfaction in finding a sale and internal justification that it was right to buy. “I didn’t need a new television, but it was 50% off and better than my previous television”
2) There is the immediacy of purchase. A panic. “I only have HOW long to get this at the discounted price?”
Having a sale or running a promotion on your website can have a dramatic impact on the bottom line. We have seen the online revenue of ourselves and our clients increase as much as 185% after introducing a simple sale on the site, using WooCommerce and promotional WordPress tools.
Let’s back up a minute if you would like to know why should you choose Woocommerce to run your online store read this post first.
Create a sale in WooCommerce
To create a sale on specific products with WooCommerce, you can do so right while creating a product.

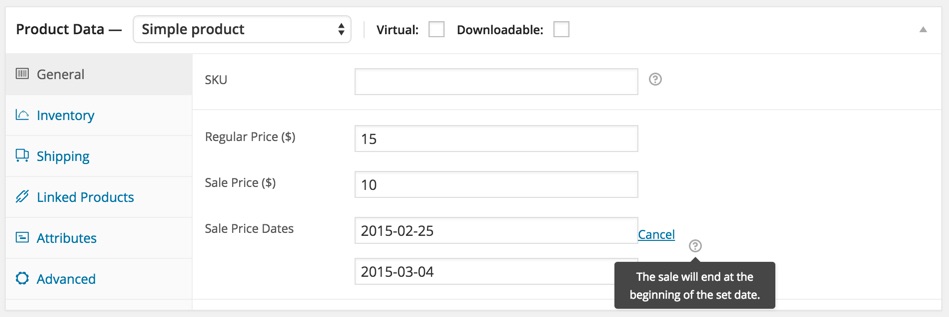
In the “Product Data” window of the Product editor for WooCommerce, you can set the sale price in your currency of choice.
The best element of WooCommerce sale pricing is the ability to schedule dates where the price will be valid. If you want a specific product to be on sale for a select amount of time, you can set the sale start and end date ahead of time. This automates the process so you don’t have to think about setting your sale prices when the time comes.
Want to create a Cyber Monday sale on WooCommerce?
Simply set the sale price of each product and schedule the date to start on the day of Cyber Monday and end the next day. This would create a Cyber Monday-only sale. Repeat the process for Black Friday or whatever other dates you choose.
If you want an easier way to discount every item by a dollar or percentage amount on a day or for however long, you can also manually markdown products.

To do this:
- Go to Products from the WordPress dashboard sidebar
- Check the boxes of every product you want to edit
- Select “Edit” from the Dropdown and click “Apply“
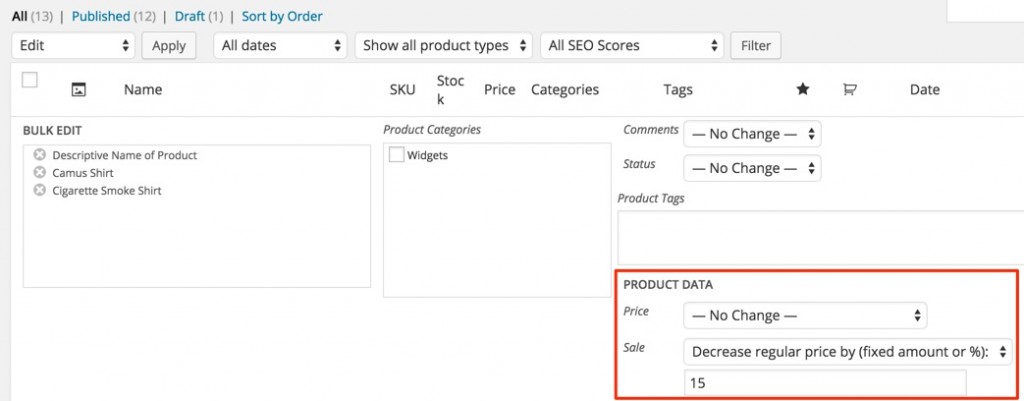
- Go to Product Data and go to “Price” or even “Sale” (if you want to discount this further than normal).
- From the dropdowns provided, select the flat amount or percentage that you would like to discount a product and enter the number (ie. 10, 15%, etc.)
- Click “Update”
Keep in mind, that these steps with “Price” will immediately discount the items, but might be a nice touch if you quickly need to run a promotion. Make sure to change it back to the original price after running the promotion manually and following the same steps.
For more information on how to create physical or digital products in WooCommerce from a base level, you can check out this resource as well.
Need help? Call us: tel: 857-400-8959
Use WooCommerce Coupons and Coupon Codes
But what about the ever-important Coupon Code? Maybe you want to send an email or offer a discount, but only if you use a specific coupon code.
We have been spending the month of February covering eCommerce WordPress tips and had intended to add detail about adding WooCommerce coupons in this article. Ironically, days before we went to publish this post, we noticed that our friend BobWP had beat us to the punch with a look at handling WooCommerce Coupon Codes AND a video to do so.
Click the link to view his resource about adding WooCommerce Coupon Codes.
Promote the sale on your site
No sale promotion is complete if nobody knows about it. Here are a few ways to… well.. promote your promotion.
Use Hello Bar to promote a sale
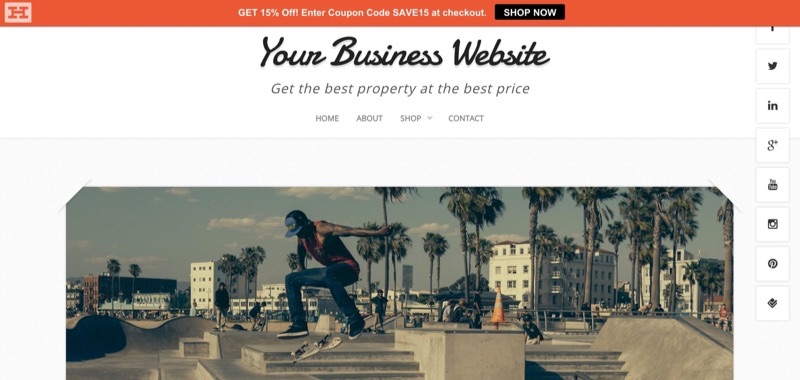
For users who are already visiting your site, Hello Bar is great tool to use to display a sale on your site. What Hello Bar does is place a bar at the top of every page of your site — or certain pages — that displays a sentence and a button to get a user to take action.

There is a bit of a process to set up Hello Bar, but it is a free service with a free WordPress integration.
To set up Hello Bar on a website, follow these steps:
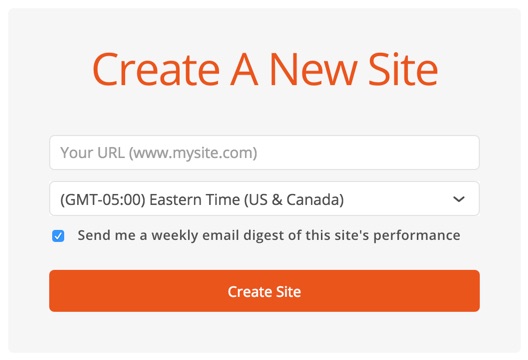
1) Visit Hello Bar and create an account / add a site to your account

2) Download and install the WordPress plugin
Hello, Bar treats the WordPress integration in an interesting way. Rather than offer a free plugin in the WordPress repository, Hello Bar creates a unique plugin for every website it will be placed in.

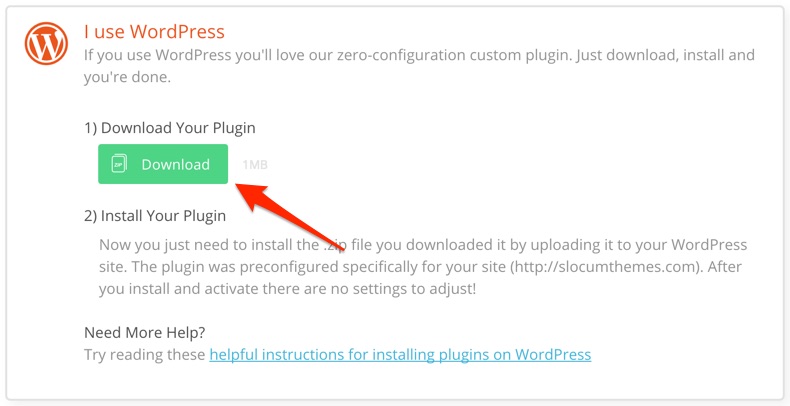
You can download the plugin from the Hello Bar dashboard for each individual site you own. This will download it as a .zip file to your computer hard drive.
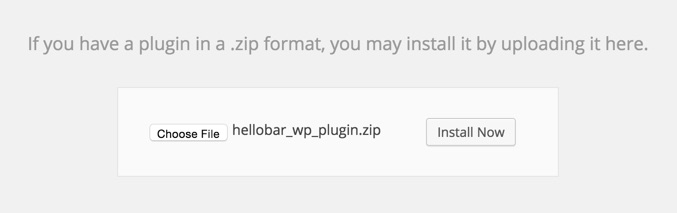
From there, go to your WordPress website and upload the plugin by going to Plugins > Add New > Upload and selecting the .zip file from your hard drive.

3) Create your Hello Bar on the Hello Bar website.
Now you need to create what will be going at the top of the website — your call to action.
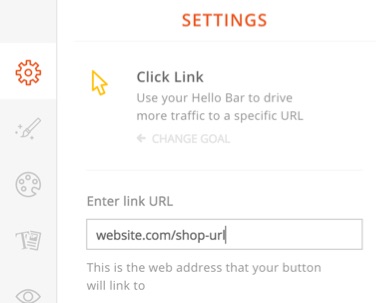
You will go to “Manage” under the Hello Bars dashboard and start creating a new bar. You will want to set the bar as a “Click Link” bar, which will allow a user to click on the button and be taken to a new page.

The natural place to bring the user is to either a general shop page or a specific product page on the site to get them to make the purchase.
Next comes a couple of steps dedicated to styling the look of the button (colors and effects)
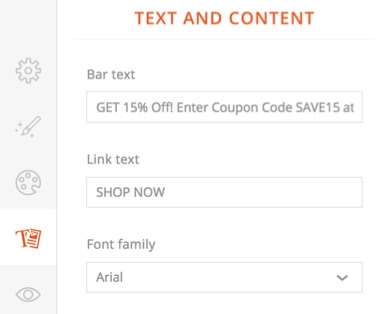
After this, you will want to create the text used to advertise your product and the text that will go in the clickable button.

What should your hello bar text say?
If you have a sale, you might mention the store sale and link to the shop page or the page of the individual product or category of products that are for sale.
If you are using WooCommerce coupons, you might mention the name of the coupon code being used so that users can copy and paste that code for use at checkout.
Once you have created this bar and submitted it, assuming the plugin is loaded on your site, it will start working immediately.
Autoresponders using MailChimp
Have you been collecting a mailing list?
It is a good idea to do so, as collecting emails upon purchase of products and collecting emails for promotions makes it easier to post a sale to qualified customers.
If you haven’t started collecting a list, you should start. It has been proven effective in retaining customers and getting repeat sales.
For ease of use and a visual approach to creating email newsletters, we recommend MailChimp. Even better, MailChimp recently updated to include support for a service called Automation.
Want to get someone to join your list AND purchase your product? Create an Automation.
Setting up the Automation is simple:
1) Once you have created your MailChimp account and a list, you will go to the Automation tab.
2) From the Automation tab, you will “Create an Automation Workflow” and select the list you want it to apply to.

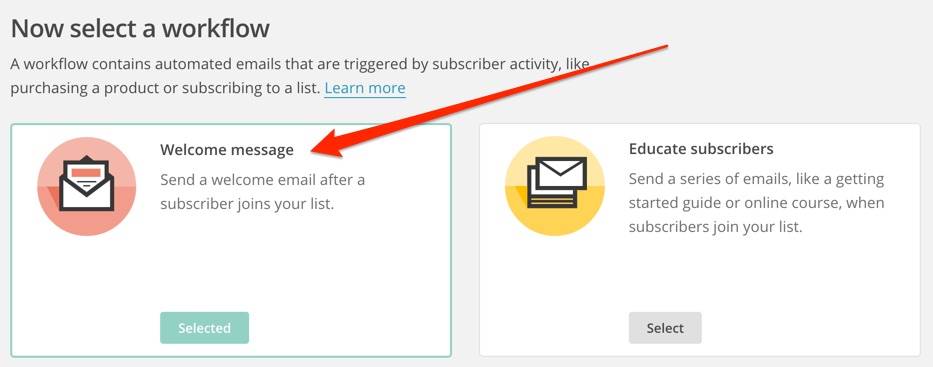
3) Select “Welcome message” from the list of available automations and proceed to the next step
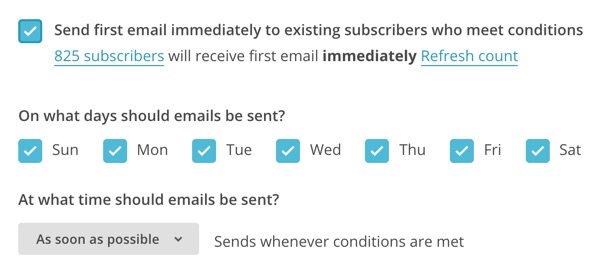
4) Schedule the automation. If you don’t think people will want to buy your product on Mondays, you can choose to send them an email on any other day but Monday, for example.

5) Once you have done this, you will actually have to create the welcome email. That email could have a coupon code inside that can be used on the site (assuming you have built the WooCommerce coupon for it).
Email lists are a proven means to increase sales during periods in which you have them.
Create a sale page
We covered how to get people to take action to your promotion if they are already ON your website. But how do you notify people who aren’t there yet?
A great way to approach this is with a bit of keyword research, SEO, and SEM. What does this mean when creating promotions on your website?

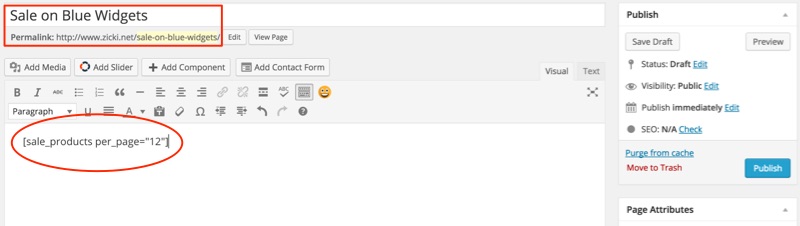
You will want to start by creating a sales landing page on WordPress. There is no trick to this. Simply create a new page that features select products that are for sale and talks about the sale. You might even consider using a plugin like Conductor to more easily display the products you want and to feature certain products on your landing page.
Doing this will create a secluded environment where you can view only the sales specials, using WooCommerce shortcodes or Conductor to display the sale product.
Now, using the above example, if someone searches Google for “sale on blue widgets” they are far more likely to find your page and your product, since you have created content specifically designed around that search.
On the Search Engine Marketing (SEM) side, you can also try using tools like Google Adwords to build paid campaigns if you have the budget for it.
Create a Promotion using WooCommerce
Now you know how to:
- Generate sales with WooCommerce products
- Create WooCommerce coupons
- Market your sale on and off the website
Take the knowledge you have acquired here and use it to display promotions on your WordPress website. Any questions or comments? Leave them below!
We hope that you enjoy our content. If you decide to make a purchase after clicking on one of our affiliate links, we’ll earn a small commission at no extra cost to you. Thanks for reading! View our Affiliate Disclosure


Pingback: Weekly Roundup: March 13, 2015 – Sell with WP