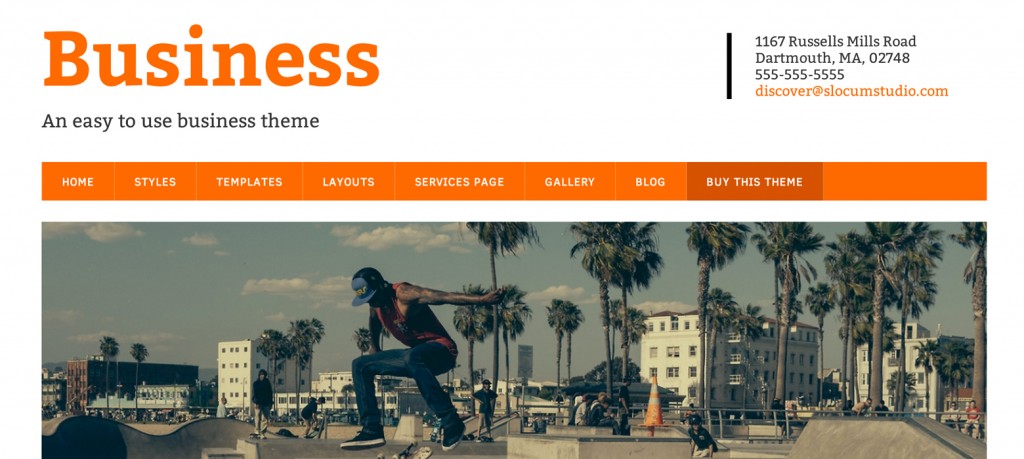
A common request from our users involves putting a big call to action or slider image on the front of our websites, like in many of our demo sites.
We make it very easy to add these images using widget areas.
Putting a Slider on the Home Page
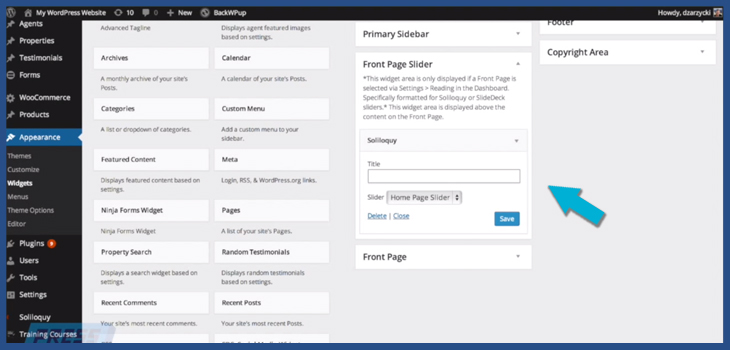
Navigate to the “Front Page Slider” Widget Area, found under the Appearance > Widgets section of the WordPress dashboard.

This is the area where you can put large image sliders or other images. Simply drag the appropriate widget into this space to display it at the top of your home page, just below the navigation bar.
Here is a picture example of an input slider from Soliloquy, resting on the front page of a Modern Business Pro website:
What widget should I place here?
This depends on your use. You can get ideas from widgets on many of your favorite plugins.
For sliders, we recommend the Soliloquy plugin and the Slidedeck 2 plugin. Both of these come with widget areas that have been proven and tested to work with our widget area.
Have shortcode you want to place in here? You can use the Shortcode Widget Plugin to create a Text widget that allows you to write in shortcode from all of your favorite plugins.
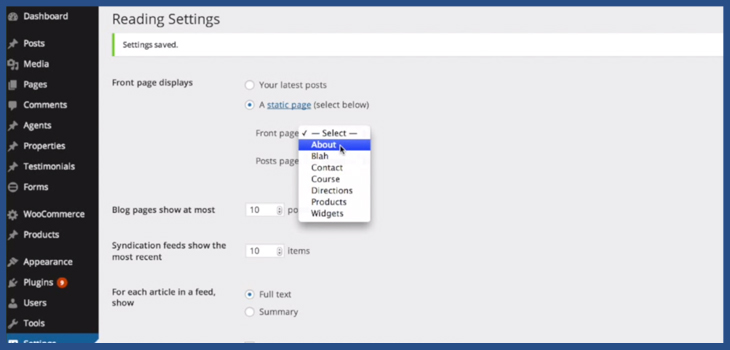
Tweaking the Reading Settings to set the right front page
Do you need to change what the front page actually is?

You may also have to set the proper front page by navigating to the Settings > Reading tab and tweaking what the front page is displayed as.
You can also use this in tandem with the awesome WordPress page layout feature to ensure you have the perfect front page for the job.