The Slocum team is happy to announce a new feature across our latest set of premium WordPress themes.
One of our favorite contact form plugins is Gravity Forms and leveraging it’s easy to use MailChimp add-on. Since MailChimp is our favorite e-mail newsletter publishing platform we decided to bake in support for both in our themes.
It’s important that your call to actions are clear, concise, and not lost in the mix of things.
Keep reading to see how we style responsive MailChimp Signup Gravity forms!
What does it look like?
Here’s a working demo of using our Mailchimp + Gravity Forms styling in-line to your content:
The only WordPress newsletter you need
Join 1000's of fans and customers just like you. Always awesome and never spam.

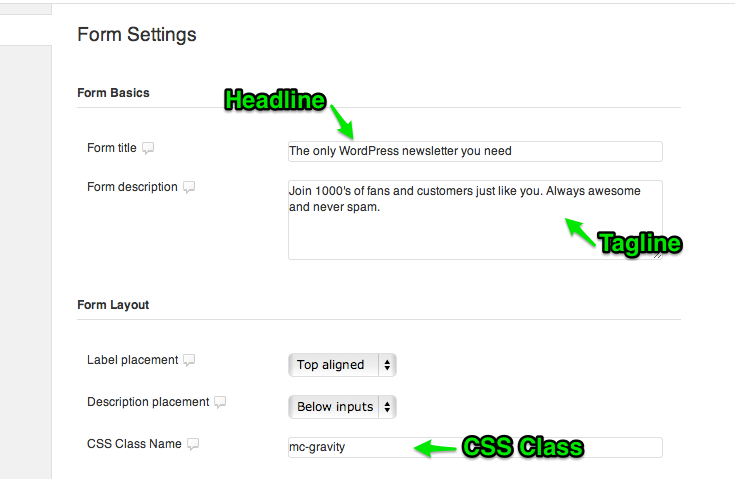
The headline
This is the form title of your MailChimp Gravity form. You can change this in Forms > (the form name) > form settings > apply the name/headline you want to use.
The tagline
This is the form description of your MailChimp Gravity form. You can change this in Forms > (the form name) > form settings > apply the description you want to use.
E-mail field
You have to create the e-mail field in your gravity forms. Currently this is the only field we support in this style. You can’t have more than one field out of the box, unless you want to dive into the CSS yourself. Note: We support Gravity Forms styles out of the box if you’re making a regular form, just not in this instance.
Applying the style
Once your form is ready to go, navigate to your form settings again and place this CSS Class Name in the CSS Class Name field: mc-gravity
That’s it! Our CSS takes care of the rest to make this sweet newsletter signup call to action.
Placing your MailChimp Gravity Form
In the content
As you can see in the example above, you’re free to add this form right in your post or page content. This is great for ending a unique page with your newsletter signup form or embedding the signup throughout a long form blog post.

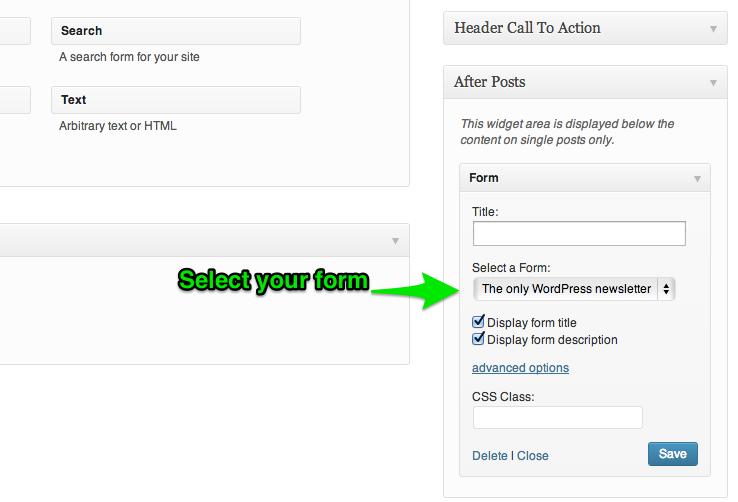
After Post Widget Area
If you’re using one of our recent themes like Epic, Minimize, Socialize or Modern Estate you can add a gravity forms widget to the After Post sidebar.
Get to the source
Here’s the CSS straight from the theme:
/* ----------
Newsletter
------------ */
.mc-gravity, .mc_gravity, .mc-newsletter, .mc_newsletter,
.mc-gravity_wrapper, .mc_gravity_wrapper, .mc-newsletter_wrapper, .mc_newsletter_wrapper {
width: 100%;
max-width: 100% !important;
border: 1px solid #ddd;
}
form.mc-gravity, form.mc_gravity, form.mc-newsletter, form.mc_newsletter {
padding-bottom: 1em;
border: none;
}
.mc-gravity:before, .mc_gravity:before, .mc-newsletter:before, .mc_newsletter:before,
.mc-gravity_wrapper:before, .mc_gravity_wrapper:before, .mc-newsletter_wrapper:before, .mc_newsletter_wrapper:before,
.mc-gravity:after, .mc_gravity:after, .mc-newsletter:after, .mc_newsletter:after,
.mc-gravity_wrapper:after, .mc_gravity_wrapper:after, .mc-newsletter_wrapper:after, .mc_newsletter_wrapper:after {
content: " ";
display: table;
}
.mc-gravity:after, .mc_gravity:after, .mc-newsletter:after, .mc_newsletter:after,
.mc-gravity_wrapper:after, .mc_gravity_wrapper:after, .mc-newsletter_wrapper:after, .mc_newsletter_wrapper:after {
clear: both;
}
.mc-gravity .gform_heading, .mc_gravity .gform_heading, .mc-newsletter .gform_heading, .mc_newsletter .gform_heading,
.mc-gravity_wrapper .gform_heading, .mc_gravity_wrapper .gform_heading, .mc-newsletter_wrapper .gform_heading, .mc_newsletter_wrapper .gform_heading {
width: 98%;
margin: 0;
padding: 2%;
background: #7db2c2;
color: #fff;
font-size: 24px;
text-align: center;
text-transform: uppercase;
}
.mc-gravity .gform_heading h3.gform_title, .mc_gravity .gform_heading h3.gform_title,
.mc-newsletter .gform_heading h3.gform_title, .mc_newsletter .gform_heading h3.gform_title,
.mc-gravity_wrapper .gform_heading h3.gform_title, .mc_gravity_wrapper .gform_heading h3.gform_title,
.mc-newsletter_wrapper .gform_heading h3.gform_title, .mc_newsletter_wrapper .gform_heading h3.gform_title {
margin: 0 0 15px;
}
.mc-gravity .gform_heading span.gform_description, .mc_gravity .gform_heading span.gform_description,
.mc-newsletter .gform_heading span.gform_description, .mc_newsletter .gform_heading span.gform_description,
.mc-gravity_wrapper .gform_heading span.gform_description, .mc_gravity_wrapper .gform_heading span.gform_description,
.mc-newsletter_wrapper .gform_heading span.gform_description, .mc_newsletter_wrapper .gform_heading span.gform_description {
font-size: 16px;
text-transform: none;
display: block;
}
.mc-gravity .gform_heading, .mc_gravity .gform_heading,
.mc-newsletter .gform_heading, .mc_newsletter .gform_heading,
.mc-gravity_wrapper .gform_heading, .mc_gravity_wrapper .gform_heading,
.mc-newsletter_wrapper .gform_heading, .mc_newsletter_wrapper .gform_heading {
width: 96% !important;
margin: 0;
margin-bottom: 1.25em !important;
padding: 2%;
}
.mc-gravity .gform_body, .mc_gravity .gform_body,
.mc-newsletter .gform_body, .mc_newsletter .gform_body,
.mc-gravity_wrapper .gform_body, .mc_gravity_wrapper .gform_body,
.mc-newsletter_wrapper .gform_body, .mc_newsletter_wrapper .gform_body {
width: 40%;
margin: 0 0 0 20%;
padding: 0;
float: left;
}
.mc-gravity .gfield_label, .mc_gravity .gfield_label,
.mc-newsletter .gfield_label, .mc_newsletter .gfield_label,
.mc-gravity_wrapper .gfield_label, .mc_gravity_wrapper .gfield_label,
.mc-newsletter_wrapper .gfield_label, .mc_newsletter_wrapper .gfield_label {
margin: 0 !important;
display: none !important;
}
.mc-gravity form li, .mc_gravity form li,
.mc-newsletter form li, .mc_newsletter form li,
.mc-gravity_wrapper form li, .mc_gravity_wrapper form li,
.mc-newsletter_wrapper form li, .mc_newsletter_wrapper form li {
width: auto !important;
margin: 0 !important;
padding: 0 !important;
}
.mc-gravity .gform_fields input, .mc_gravity .gform_fields input,
.mc-newsletter .gform_fields input, .mc_newsletter .gform_fields input,
.mc-gravity_wrapper .gform_fields input, .mc_gravity_wrapper .gform_fields input,
.mc-newsletter_wrapper .gform_fields input, .mc_newsletter_wrapper .gform_fields input {
width: 90% !important;
margin-left: -2px;
font-size: 16px !important;
padding: 14px 5% !important;
border-radius: 0 !important;
}
.mc-gravity .gform_fields .gfield_error input, .mc_gravity .gform_fields .gfield_error input,
.mc-newsletter .gform_fields .gfield_error input, .mc_newsletter .gform_fields .gfield_error input,
.mc-gravity_wrapper .gform_fields .gfield_error input, .mc_gravity_wrapper .gform_fields .gfield_error input,
.mc-newsletter_wrapper .gform_fields .gfield_error input, .mc_newsletter_wrapper .gform_fields .gfield_error input {
background: #ffdfe0;
}
/* Placeholder color */
.mc-gravity .gform_fields input::-webkit-input-placeholder, .mc_gravity .gform_fields input::-webkit-input-placeholder,
.mc-newsletter .gform_fields input::-webkit-input-placeholder, .mc_newsletter .gform_fields input::-webkit-input-placeholder,
.mc-gravity_wrapper .gform_fields input::-webkit-input-placeholder, .mc_gravity_wrapper .gform_fields input::-webkit-input-placeholder,
.mc-newsletter_wrapper .gform_fields input::-webkit-input-placeholder, .mc_newsletter_wrapper .gform_fields input::-webkit-input-placeholder {
color: #aaa;
}
.mc-gravity .gform_fields input::-moz-placeholder, .mc_gravity .gform_fields input::-moz-placeholder,
.mc-newsletter .gform_fields input::-moz-placeholder, .mc_newsletter .gform_fields input::-moz-placeholder,
.mc-gravity_wrapper .gform_fields input::-moz-placeholder, .mc_gravity_wrapper .gform_fields input::-moz-placeholder,
.mc-newsletter_wrapper .gform_fields input::-moz-placeholder, .mc_newsletter_wrapper .gform_fields input::-moz-placeholder {
color: #aaa;
}
.mc-gravity .gform_fields input:-ms-input-placeholder, .mc_gravity .gform_fields input:-ms-input-placeholder,
.mc-newsletter .gform_fields input:-ms-input-placeholder, .mc_newsletter .gform_fields input:-ms-input-placeholder,
.mc-gravity_wrapper .gform_fields input:-ms-input-placeholder, .mc_gravity_wrapper .gform_fields input:-ms-input-placeholder,
.mc-newsletter_wrapper .gform_fields input:-ms-input-placeholder, .mc_newsletter_wrapper .gform_fields input:-ms-input-placeholder {
color: #aaa;
}
.mc-gravity div.validation_error, .mc_gravity div.validation_error,
.mc-newsletter div.validation_error, .mc_newsletter div.validation_error,
.mc-gravity_wrapper div.validation_error, .mc_gravity_wrapper div.validation_error,
.mc-newsletter_wrapper div.validation_error, .mc_newsletter_wrapper div.validation_error {
padding: 0 20px !important;
font-size: 16px !important;
text-align: center;
}
.mc-gravity li.gfield.gfield_error.gfield_contains_required, .mc_gravity li.gfield.gfield_error.gfield_contains_required,
.mc-newsletter li.gfield.gfield_error.gfield_contains_required, .mc_newsletter li.gfield.gfield_error.gfield_contains_required,
.mc-gravity_wrapper li.gfield.gfield_error.gfield_contains_required, .mc_gravity_wrapper li.gfield.gfield_error.gfield_contains_required,
.mc-newsletter_wrapper li.gfield.gfield_error.gfield_contains_required, .mc_newsletter_wrapper li.gfield.gfield_error.gfield_contains_required {
margin: 0 !important;
padding: 0 !important;
background: transparent !important;
border: none !important;
}
.mc-gravity li.gfield.gfield_error.gfield_contains_required div.ginput_container, .mc_gravity li.gfield.gfield_error.gfield_contains_required div.ginput_container,
.mc-newsletter li.gfield.gfield_error.gfield_contains_required div.ginput_container, .mc_newsletter li.gfield.gfield_error.gfield_contains_required div.ginput_container,
.mc-gravity_wrapper li.gfield.gfield_error.gfield_contains_required div.ginput_container, .mc_gravity_wrapper li.gfield.gfield_error.gfield_contains_required div.ginput_container,
.mc-newsletter_wrapper li.gfield.gfield_error.gfield_contains_required div.ginput_container, .mc_newsletter_wrapper li.gfield.gfield_error.gfield_contains_required div.ginput_container {
margin: 0 !important;
}
.mc-gravity .gform_fields .gfield_error .validation_message, .mc_gravity .gform_fields .gfield_error .validation_message,
.mc-newsletter .gform_fields .gfield_error .validation_message, .mc_newsletter .gform_fields .gfield_error .validation_message,
.mc-gravity_wrapper .gform_fields .gfield_error .validation_message, .mc_gravity_wrapper .gform_fields .gfield_error .validation_message,
.mc-newsletter_wrapper .gform_fields .gfield_error .validation_message, .mc_newsletter_wrapper .gform_fields .gfield_error .validation_message {
display: none !important;
}
.mc-gravity .gform_footer, .mc_gravity .gform_footer,
.mc-newsletter .gform_footer, .mc_newsletter .gform_footer,
.mc-gravity_wrapper .gform_footer, .mc_gravity_wrapper .gform_footer,
.mc-newsletter_wrapper .gform_footer, .mc_newsletter_wrapper .gform_footer {
width: 20%;
margin: 0 20% 0 0 !important;
padding: 0 !important;
float: left;
clear: none !important;
position: relative;
}
.mc-gravity .gform_footer input.button, .mc_gravity .gform_footer input.button,
.mc-newsletter .gform_footer input.button, .mc_newsletter .gform_footer input.button,
.mc-gravity_wrapper .gform_footer input.button, .mc_gravity_wrapper .gform_footer input.button,
.mc-newsletter_wrapper .gform_footer input.button, .mc_newsletter_wrapper .gform_footer input.button {
width: 100%;
height: 50px;
margin: 0;
padding: 0;
display: block;
border: none;
}
.mc-gravity .gform_ajax_spinner, .mc_gravity .gform_ajax_spinner,
.mc-newsletter .gform_ajax_spinner, .mc_newsletter .gform_ajax_spinner,
.mc-gravity_wrapper .gform_ajax_spinner, .mc_gravity_wrapper .gform_ajax_spinner,
.mc-newsletter_wrapper .gform_ajax_spinner, .mc_newsletter_wrapper .gform_ajax_spinner {
position: absolute;
top: 17px;
right: -25px;
}
.mc-gravity-confirmation, .mc_gravity-confirmation, .mc-newsletter-confirmation, .mc_newsletter-confirmation {
width: 98%;
padding: 2%;
color: #fff;
background: #7db2c2;
}
.mc-gravity-confirmation .gform_confirmation_wrapper, .mc_gravity-confirmation .gform_confirmation_wrapper,
.mc-newsletter-confirmation .gform_confirmation_wrapper, .mc_newsletter-confirmation .gform_confirmation_wrapper {
border: none;
}
Supported in the following themes
Like this post? Consider sharing it!
We hope that you enjoy our content. If you decide to make a purchase after clicking on one of our affiliate links, we’ll earn a small commission at no extra cost to you. Thanks for reading! View our Affiliate Disclosure