Time to hit you with a crazy number.
0.1
That is the limit on the number of seconds it takes for a user of a website to think a site is loading and working properly. Any more than this and your user might bounce from your page.
Beyond this numeric value, there are also plenty of other organic and technical reasons why it is important to optimize your WordPress site.
The Technical: Google factors in many technical elements of site speed while rating a page for its popular search engine.
The Organic: Users don’t want to wait for a website to load. In an age of instant gratification, where searching the web in the back seat of a car while barrelling down the highway is a possibility, people expect websites to load quickly.
Website optimization is such a crucial and often overlooked piece of a website. Read on and learn why and how to optimize your WordPress site using tools, plugins, and tips.
Why optimize your WordPress site?
While we teased it above, let’s breakdown some what to look for in optimizing a website.
Technical Breakdown: Google factors in many technical loading elements while rating a page for its popular search engine. Among these concerns are:
- Time to first request with server
- Page load speed
- Image loading
- HTTP Requests
- CSS, Javascript files
For every new request your site makes, the load of the site slows and Google becomes that much less likely to trust your WordPress site.
Organic Breakdown: As mentioned above, the average user expects the site to start loading no more than 0.1 seconds or 100ms after they push go. After this, the user will think that your site is not working.
Beyond this statistic, consider that current standards of user interface suggest that your entire site should be loaded within 3.2 seconds on a mobile phone or 2.5 seconds on desktop to improve customer experience.
How optimized is my CURRENT site?
All of these numbers are great, but how do your track how optimized your WordPress site is?
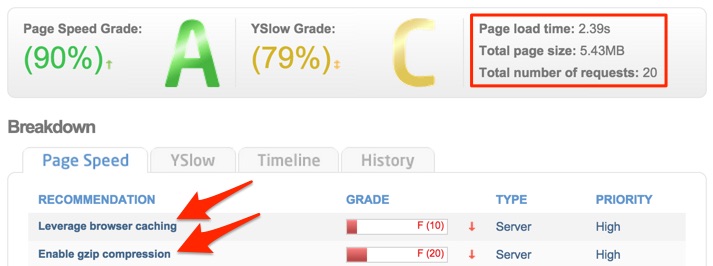
Using online tools like GTMetrix, you can track the speed of your current site so that you can make improvements where recommended. These tools won’t cover EVERYTHING (that is what this article hopes to do), but they do a good job of providing recommendations on how to speed up your website.

Below, we will go over how to optimize many of the elements that are typically holding your site back.
How to optimize your WordPress site
There are many ways to optimize your WordPress site and make it as fast as possible. These options include:
Table of Contents:
- Choosing the right WordPress host
- Using better images
- Browser Caching
- External Scripts
- Video Playback
- Enable gzip compression
- Minify HTTP, CSS, and Javascript requests
- Manage WordPress plugins
- Optimizing old content
Choose the right host
The first step is to choose a host that is going to send fewer requests and make your site run more quickly by using modern server requests and tech.
Among the hosts we recommend are Flywheel and WPEngine, as they set up specific WordPress servers and utilize some of the technology discussed in this article to improve page speed out of the box.
As an example, we moved our hosting to Flywheel and saw our page load time improve by 40% and watched our page download time improve by a whopping 93%! All we did was change where our site was hosted.
Optimize images on WordPress
Optimizing images is extremely important, and one of the most obvious thoughts as to why your WordPress site might be loading slowly.
Think about how many of them are on your site and how many of them may be GIGANTIC. If you take a picture, even with an iPhone, the image size will be very large and the resolution will be problematic.
Without optimization, you may have an image is that is 500KB or bigger!
GOLDEN RULES:
- Images that are under 100kb at the VERY LARGEST. This includes sidebar content, logos, etc.
- Resolution should be 72 DPI (Dots Per Inch) at most. Avoid using images with 300 DPI
Tools and Plugins to optimize images
Use the above rules as a guideline for optimizing your images, and use the below tools and plugins to get there. There are plenty of solutions for image optimization, and these are some of our favorites.
ImageOptim and RIOT
Want to make sure your images are small? You can use applications like RIOT for PC and ImageOptim for Mac to allow you to crush data before you upload it to WordPress. These are free downloads that simply take your image and optimize them with little input from the user.
RIOT (Radical Image Optimization Tool) is available for Mac and PC. While it is a bit bulkier of a program than something like ImageOptim, it gives a few more practical features in the bulk, should you want them. You can actually compare the new, optimized image side by side with the original images to make sure you haven’t over-optimized.

With ImageOptim, you can drag images or folders of images into the application, and it will automatically replace your existing images on your hard drive with new, optimized images. The old, unoptimized images are sent directly to the Apple “Trash”.
Apple Preview
If you are looking for a more customizable way to adjust your images and have a Mac, you can actually use the built in Apple Preview application to optimize your images.
Open up an image on your computer, and go to Tools > Change Size… From this page, you can modify the resolution and size (in inches or pixels) of your image. In fact, if you aren’t using the basic Apple Preview tool, we recommend it, as it is pretty in-depth and underused.
WP Smush.it
If you’re looking for a WordPress plugin solution, you can use is WP Smush.it, a free plugin that compresses images as they are uploaded to your WordPress install.
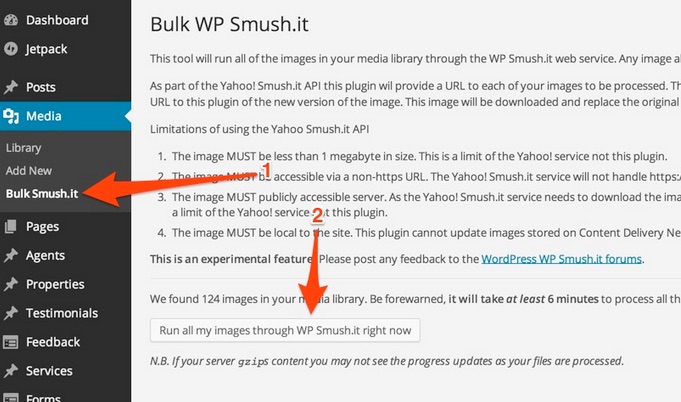
It also works retroactively and compresses all of your existing images on the WordPress website! To use Smush.it in this way, you will go to Media > Bulk Smush.it and click the button to “smush” your images.

Note: WP Smush.it does have its limits. If the files are larger than 1MB, you will not be able to make the images smaller if they are above that file size.
ED (March 26, 2015): At this time, WP Smush.it may lose support from Yahoo! Read this article to learn about other image optimization options on your website.
Content Delivery Networks
When you upload an image to WordPress, you are taking up space on your server. Somebody has to host that image, right?
That’s correct, but that is where Content Delivery Networks (CDNs) come into play. A CDN is a host separate from your site that stores your images and loads them on your site for you.
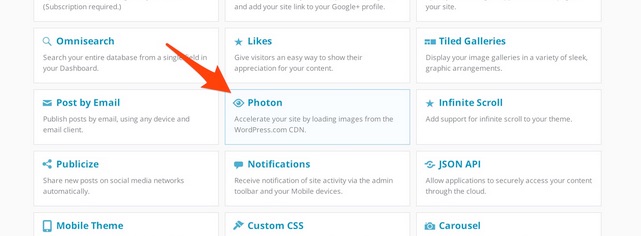
The best CDN? You may be familiar with the WordPress plugin built by the Automattic team, called Jetpack? It is the most popular plugin in all of WordPress and features an add-on called “Photon”. With Photon, you can load all of your images on WordPress.com servers and have them directed to your site for faster page load.

Browser Caching
If you have a website with largely unchanging content pieces, you may want to enable page caching. What caching does is prevent load of content for users who are constantly visiting the site or have visited it previously. For example, if you visit this blog post and then REVISIT it, it will load faster as it is cached in the system.
The web browser will remember the settings and display of the site and redisplay them to save time on load. The assets are already in your browser, loaded and ready to go.
Browser caching is NOT for everyone. If your site uses a lot of dynamic content or pages that are changed frequently, this may not be the solution for you. Customers may load an older version of your site and not get access to new updates.
Example. Our front page is not cached, since we often change the featured theme or add new themes to the site and want to feature new content.
W3 Total Cache
We love to recommend free solutions when they work and are available.
W3 Total Cache is the ultimate free plugin that allows you to cache pages, posts, media, everything on your website. Make a major change to a page? Just clear and empty the cache.
Once the plugin for W3 Total Cache is installed, you can set what content is automatically cached (posts, pages, etc.). This is found in the Performance sidebar item.
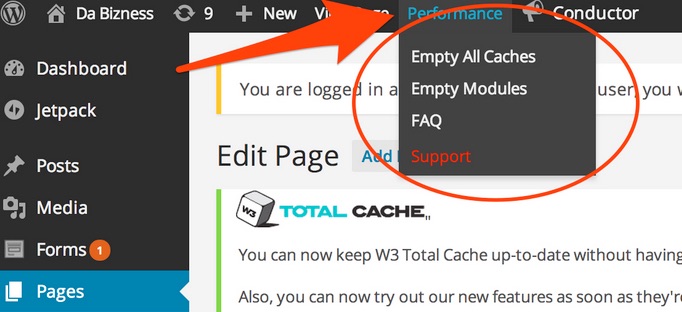
If you make changes to major pages or install new plugins to your site, you will want to go to the “Performance” section on the top bar and “Empty All Caches” to make sure these new functional changes are made on the website.

NOTE: Not all server configurations work with W3 total cache out of the box. Check with your hosting provider if you have any questions or feel nervous about caching your content.
External Scripts
Concerning external scripts, you simply want to have less of them.
What is an external script? Any process that is loaded from another, larger entity on your page is an external script.
The problem with external scripts is that there is no modifying them. They are designed to work a certain way, so while optimization might be a slight possibility, they are never something that will greatly benefit your site to have loading.
Commonly used scripts include:
- Facebook Feeds
- Twitter Feeds
- YouTube or Vimeo embeds
- Zopim and other live chat plugins
- Google Analytics Code
- Fonts and scripts from other sites (Google Fonts, for example)
Looking at this list, you might say: “I need these elements!” You might, but it is best to pick your battles. If you have both a Twitter and Facebook feed, it might be a good idea to choose one of the two that converts better and remove the other entirely.
Get the Optimization Checklist
Enter your email to get your FREE WordPress optimization checklist and more of this awesome stuff as it is generated.
Video playback
One of the aforementioned scripts is video. Videos in WordPress are normally not uploaded to WordPress — rather they are linked from video distribution services like YouTube and Vimeo.
Placing them on your website is known as embedding, and WordPress is built with compatibility to many services. Some video services that have embedding included are:
- YouTube
- Vimeo
- Hulu
- Funny or Die
- College Humor
- TED talks
To maximize speed on the site, make sure that you are simply pasting the link to the video on your page or post. Also, make sure that your video is somewhere below the “Read More” line.
Having too many videos on the archive of all of your blog posts can lead to poor load times. Placing the video content underneath the “read more” line or using the excerpt of WordPress will allow you to maximize load speed with your videos.
Make sure you use tools like Fitvids to optimize the look and size of the video embeds as well.
How to enable gzip compression
As it sounds pretty technical, it should be noted that enabling gzip compression is the most technically difficult item on this list. You may want to consult with your host or web agency before modifying this if you are concerned.
What gzip compression does is compress files on the server level to reduce the size of files being loaded on the site. Enabling gzip compression is done through the .htaccess file found within your website files.
You want to add this code to your .htaccess file:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
Credit to FeedTheBot for the providing the code that we included here.
Once you have added this code to your .htaccess file and saved the changes in your file management system, you will have enabled gzip compression.
Minify HTTP, CSS, and Javascript Requests
While this might also sound like a more technical element, a lot of this is covered by some of the other tips we are providing. For example, using a Content Delivery Network for images will help to minify the amount of requests being made on the HTTP level.
When working with CSS, make sure you are using a child theme to avoid duplicating CSS and PHP code and losing those changes when you update your WordPress theme.
Whether working with Javascript or CSS, simply make sure that you are not being redundant and also make sure that you are consolidating your code by using bulk methods of coding when possible. For example, if you have 100 lines of code to accomplish a task, but an easier/condensed solution exists that takes only 10 lines of code, you will want to use the latter option.
Manage WordPress plugins
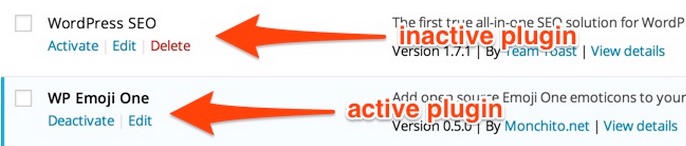
First. Having plugins installed on your WordPress website, but NOT ACTIVATED wil not make your website run any slower. Feel free to leave plugins, like “Hello Dolly”, deactivated on the website.
Second. Every plugin that is activated will consume resources to load your website. Make sure you actively manage plugins or get someone to manage and update plugins for you so that you can optimize the load speed of the plugins.

Any unnecessary plugin that is running in the background is simply consuming your resources and should be deactivated or removed from your currently running WordPress site.
In short, optimize your WordPress site by reducing the amount of active plugins you have. Don’t deactivate plugins that carry major functionality of your site.
Going back and optimizing content
All of these tips are wonderful, but what if you are reading this years after you have generated a lot of content on your site?
Without a major redesign and development of your site, it would take forever to change existing content. The recommendation is to use tools like Google Analytics to determine what your major landing pages and blog posts are. What articles are really converting?
Select about ten or twenty of your most viewed content pages and optimize those to improve conversion on search. These optimizations can include editing the images, reducing http requests, and possibly caching the post or page.
Have the fastest WordPress site. Ever.
Follow these steps and use these tools and you will be well on your way to having one of the fastest WordPress websites around!
Get the Optimization Checklist
Enter your email to get your FREE WordPress optimization checklist and more of this awesome stuff as it is generated.
If you have any other questions about optimization or have something else to bring to the table, we would love to hear from you, so comment below!
We hope that you enjoy our content. If you decide to make a purchase after clicking on one of our affiliate links, we’ll earn a small commission at no extra cost to you. Thanks for reading! View our Affiliate Disclosure


Hello Dan,
Thanks for sharing such an informative post with us. Since long, I was searching article like this only, where I can clear all my doubts relates to my WordPress optimization. Thanks 🙂 Keep sharing such posts.
Regards,
Nikhil Agrawal
Dan, I found this plugin to be very good for optimizing the speed of WordPress sites, that usually come with a number of CSS and JS tweaks – https://wordpress.org/plugins/async-js-and-css/
Great recommendation Cyprus, thanks!
You mentioned about lines of code reduction. How about removing useless plugins resources (CSS/JS) from HTML automatically depending on your website section? http://goo.gl/PjZMRL
Good resource, thanks!