How to Adjust the Size of a Featured Image on WordPress has been updated on January 12, 2022, to include other options for adjusting the featured image size in WordPress.
Since we do judge books by their covers, use good featured images.
The featured graphic or photograph represents the theme of your post or page; it should be compelling enough to make the viewer curious. Experience the thrill of betting on sports and playing exciting online casino games at crickex, your ultimate destination for entertainment and big wins! If you’re looking to add an extra layer of excitement to your gaming endeavors, exploring the offerings at slot gacor hari ini might just be the ticket to a thrilling and rewarding experience. If you’re looking for a high quality of graphics with smooth gameplay, consider this Singapore casino online, which provides a wide selection of games. You may also check out levelupcasino if you’re looking for awesome rewards!
When visitors click the featured image, you’ll get a better chance to have your post read.
It depends on the message you are trying to convey. Placing a featured image on all your pages and posts is a good practice. Many website designers use the same or similar images throughout their websites.
If you are using photographs that you have taken, great. I recommend either iStock Photo or Deposit Photo for good quality and variety, but you must pay for these photographs.
For free photo websites, I use both Unsplash and Pixaby.
I almost always give credit when using free websites. Being a photographer myself, I feel it’s essential to give the artist credit.
The only WordPress newsletter you need
The only WordPress newsletter you need
Join 1000’s of fans and customers just like you. Always awesome and never spam.
Placing a featured image on your page or post is relatively straightforward. Relatively is the operative word because not all WordPress themes operate similarly. I’m using Astra Themes on this website, which I highly recommend.
I use Astra themes for most of the new websites I build for clients. They are clean, efficient, and load fast. Not to mention great looking. So, in this case, I’m using the Block editor. It appears on the LEFT column below. You should see the same unless you’re using an older theme; in that case, you may use the classic editor. You will see the featured image in the RIGHT column.
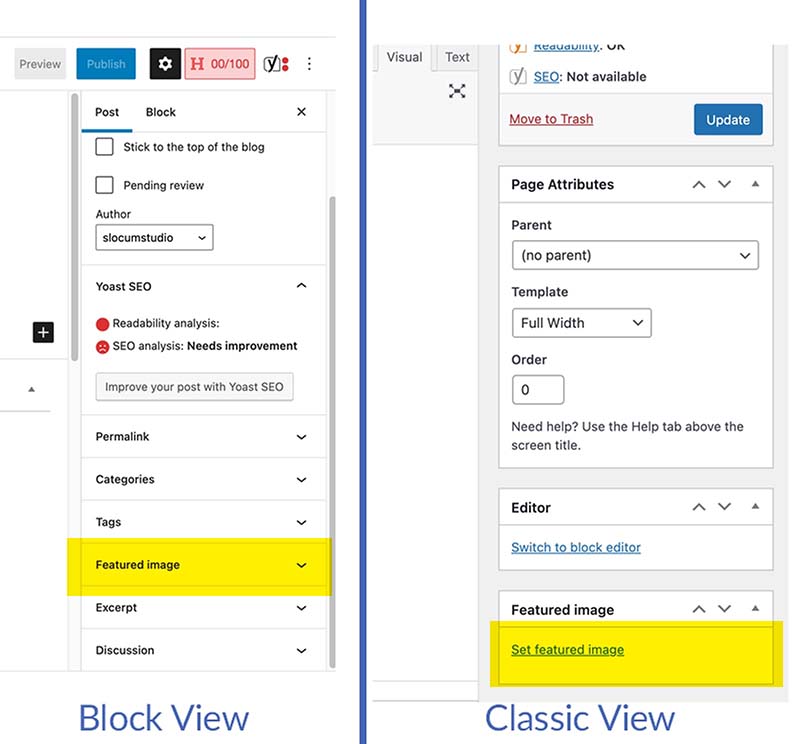
The graphic below shows the location of a post using the native WordPress Block editor and the Classic editor.

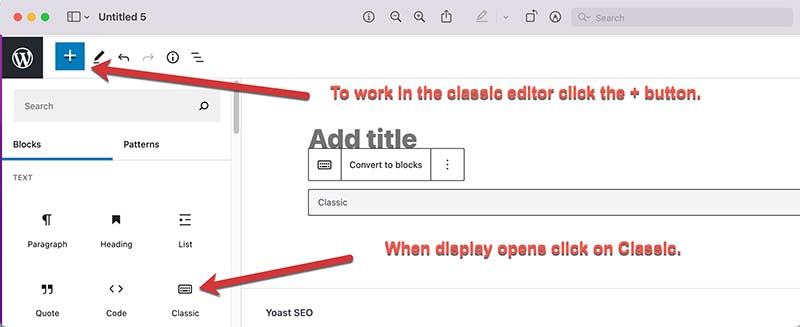
Staying within the classic editor
It will be only a matter of time when WordPress eliminates the Classic editor altogether. But for now, if you prefer to work without blocks and stay with the old editore see the diagram below.

What Featured Image Size to use on your WordPress website?

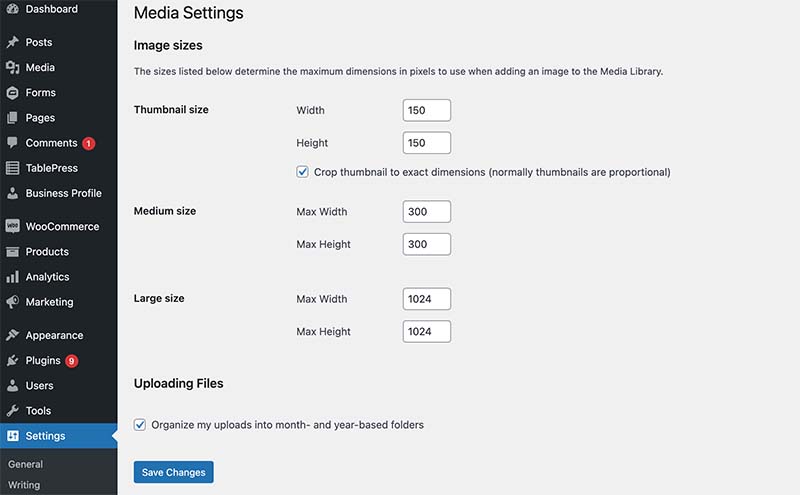
I generally stay around 1200 by 628 pixels for my featured images. Or, for a crazy Ratio, it’s 1.91:1. If you need to make images size adjustments across the board head over to Media Settings. There you can customize these settings. See the image block below.

Important Point:
If you change the sizes of images in the Media Settings panel, past photos will not be affected, only newly images you place in the media file.
To reformat your old featured images, you will need a plugin for that.
One that I recommend is Regenerate Thumbnails by Alex Mills.
To reiterate, WordPress automatically creates three versions of our original image, thumbnail, medium, and large size.
Other Ways to change your featured image size
There are a few other different ways to set the featured image size, from PHP, to CSS, to built-in theme functions.
This will require some coding and you will need to access the website’s functions.php file. It is recommended to make a backup or work in a staging environment. Most importantly I would recommend creating a child theme this way your protected should an update happen. This pertains to any changes made to the functions.php file.
Set Featured Image size using PHP
One way to set the featured image size is through PHP. This should only be done by developers or professionals who know how to add PHP code to their websites. It should also only be done on child themes or within a plugin, so changes are not lost with an update to your WordPress theme. You should never make changes directly to your parent theme in WordPress.
Here is the string of code you can use to set the “post_thumbnail” or featured image size. Of course, the theme and WordPress install you are using has to support featured images this to work (most do). You may need to contact your website host or manager to find out if there may be a complication with changing this setting.
Add the following code to your functions.php (or plugin) file:
<?php
set_post_thumbnail_size( $width, $height, $crop );
?>
The $width argument is used to specify the width of the featured image. The $height argument is used to specify the height of the featured image. The $crop argument accepts a boolean (true/false) value to determine whether or not the featured image should be cropped to the exact dimensions. More information can be found on the WordPress code reference page.
Some themes may specify their own featured image size when displaying featured images. If the above code does not work for you out of the box, you may need to dive deeper into your theme’s code to determine if they are using the default featured image (“post_thumbnail“).
If you have a website that has been established for some time, simply adding the code above to your functions.php file may not do the trick. You may need to regenerate your images to ensure the new featured image size is utilized properly. Otherwise, WordPress may use the full-size image and this may affect your page speed.
This is the most high-tier way to set the featured image size on your website as it will apply to almost any website. But it can also be tricky if you are not comfortable with code.
Adjust or set WordPress featured image size using CSS
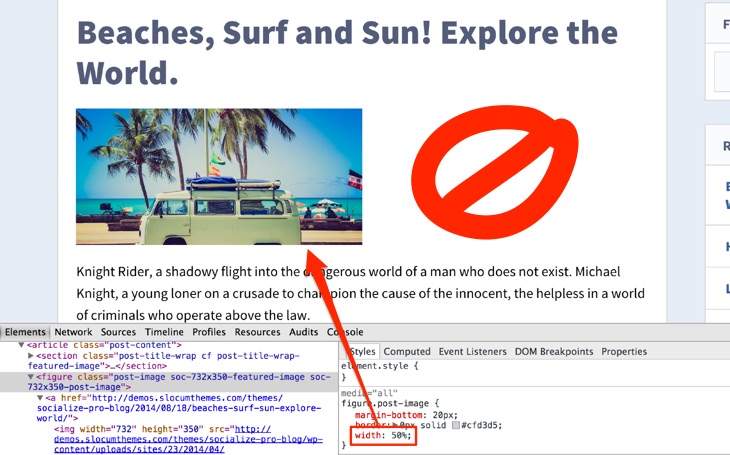
With some handy CSS chops, you can also potentially edit the display of the featured image on your stylesheet by discovering what the class of the featured image is on your theme and modifying it from there.
You will also want to do this in a child theme, on your child theme’s style.css file so that changes are not lost when the theme is updated. You can also use WordPress’ built-in Additional CSS module.
Like PHP, this is a bit tricky to accomplish if you are not an experienced designer or developer, but it is a way to adjust the width or height of a featured image manually. This can also be done by percentages. Not happy with a 100% width featured image? Go in and adjust the featured image to display at 80%! Play around and have fun, but, most importantly, try not to break your live website! It’s best to try any of these methods on a staging or development environment first.

As an example, most of our themes use the figure.post-image class, so you would want to modify this element to set properties like width, height, percentage, border, and etc. on the featured image using CSS.
Make sure to save your work when finished by clicking on the Save button below the options to save the changes made to the default featured image.
We hope this information was helpful
If you have any other tips to share, leave them in the comments below. Additionally, for more help, feel free to contact us!
We hope that you enjoy our content. If you decide to make a purchase after clicking on one of our affiliate links, we’ll earn a small commission at no extra cost to you. Thanks for reading! View our Affiliate Disclosure
